A Fool For You (Ray Charles)
Danke für das Klicken. And now to something completely different: Shakespeare.
Das Wort „Narr“ ist ein technischer Begriff in Shakespeares Stücken. Der Narr ist jemand, der die Aufgabe hat, einen König odern eine andere reiche Person zu unterhalten. Die Konvention im elisabethanischen Drama ist, dass der Narr die einsichtigste und intelligenteste Person im Stück ist.
Der Narr ist eine sehr wichtige Figur in Shakespeares Stücken, da er zwei wichtige Funktionen erfüllt:
- Er darf den Mächtigen die Wahrheit zu sagen.
- Er ist normalerweise der klügste Charakter im Stück.
Unsere Angebote

Die Welt steht Kopf!
Die Welt steht Kopf! Wir sind eine Digitalagentur, die ihre Prozesse radikal analysiert, optimiert und standardisiert hat. Warum? Um Ihnen mehr Leistung zum besseren Preis bieten zu können.
Frechheit, das geht aber gar nicht! Oder doch? Verrücktes Zeug? Kontaktieren Sie uns, wir erklären Ihnen mehr.

Einfach machen!
Wir machen einfach Ihren Webauftritt, ihre Suchmaschinenoptimierung oder reparieren die Technik. Ohne Firlefanz, nerdigem Blabla oder Techsprech. Versprochen! Wir kennen Ihre Painpoints und lösen sie.
Frechheit, das geht aber gar nicht! Oder doch? Verrücktes Zeug? Kontaktieren Sie uns, wir erklären Ihnen mehr.

Projekte: neu.denken
Aktuell suchen wir Vereine, die an einem Experiment teilnehmen wollen.
Frechheit, das geht aber gar nicht! Oder doch? Verrücktes Zeug? Kontaktieren Sie uns, wir erklären Ihnen mehr.
Kostenloses Beratungsgespräch für Webdesign vereinbaren
Referenzen

Einfache Sprache
Für die Berliner Agentur "Das Kombinat" und Special Olympics haben wir ein Design realisiert und damit Menschen mit Behinderung die Möglichkeit gegeben die Seite von Special Olympics in Einfacher Sprache zu besuchen.

Trauerrednerin
Für die Trauerrednerin Ines Franzke haben wir ein Design realisiert und in mehreren Videomeetings ein Merketingkonzept für lokale Aufträge in den Kreisen Ludwigsburg, Heilbronn sowie demGroßraum Stuttgart erarbeitet.

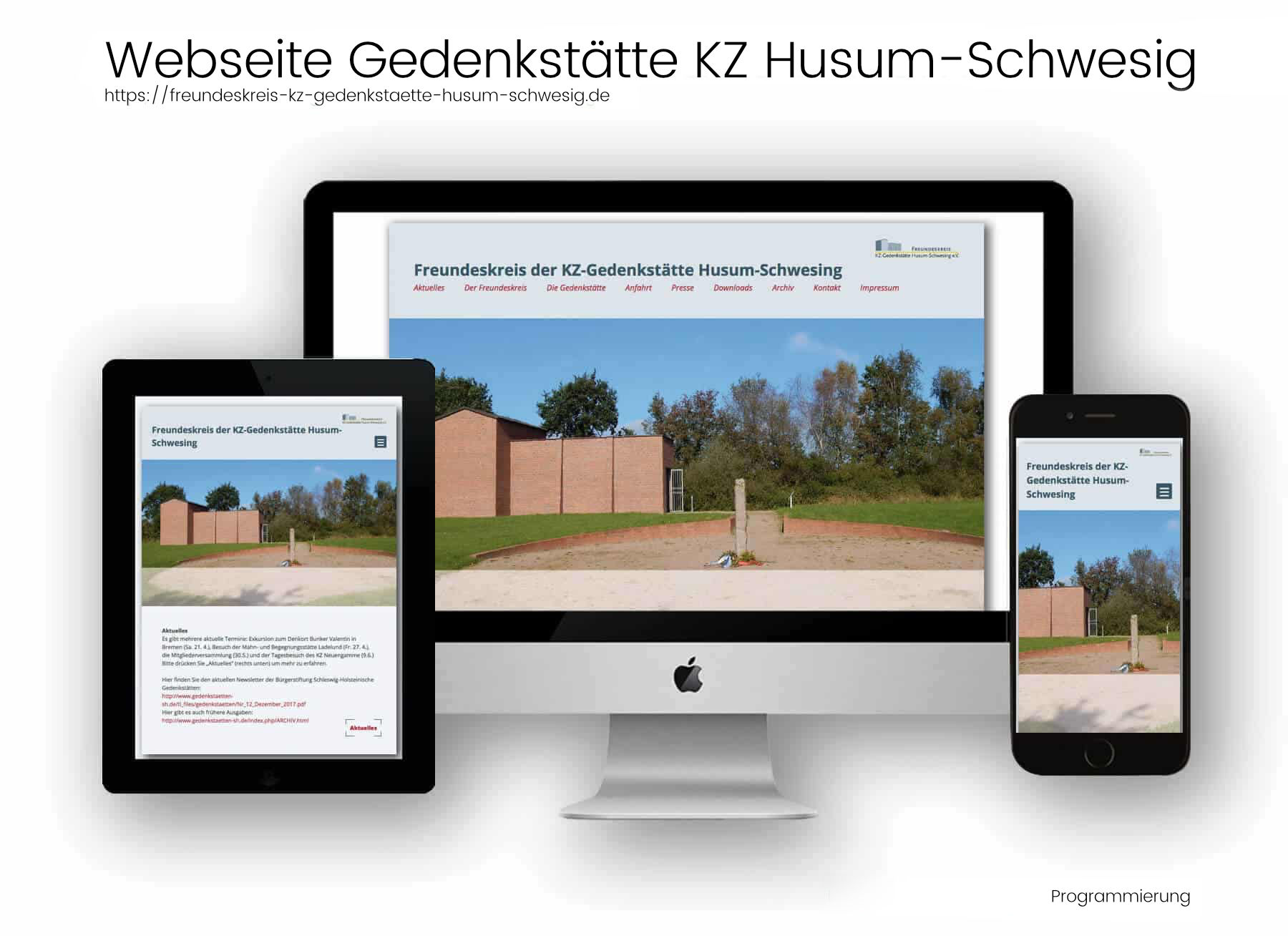
KZ-Gedenkstelle
Für den Verein "Freunde der Gedenkstelle des ehemaligen KZs Husum" haben wir - gemeinsam mit dem Designer Uli Heid - eine Webseite für die Gedenkstelle realisiert.

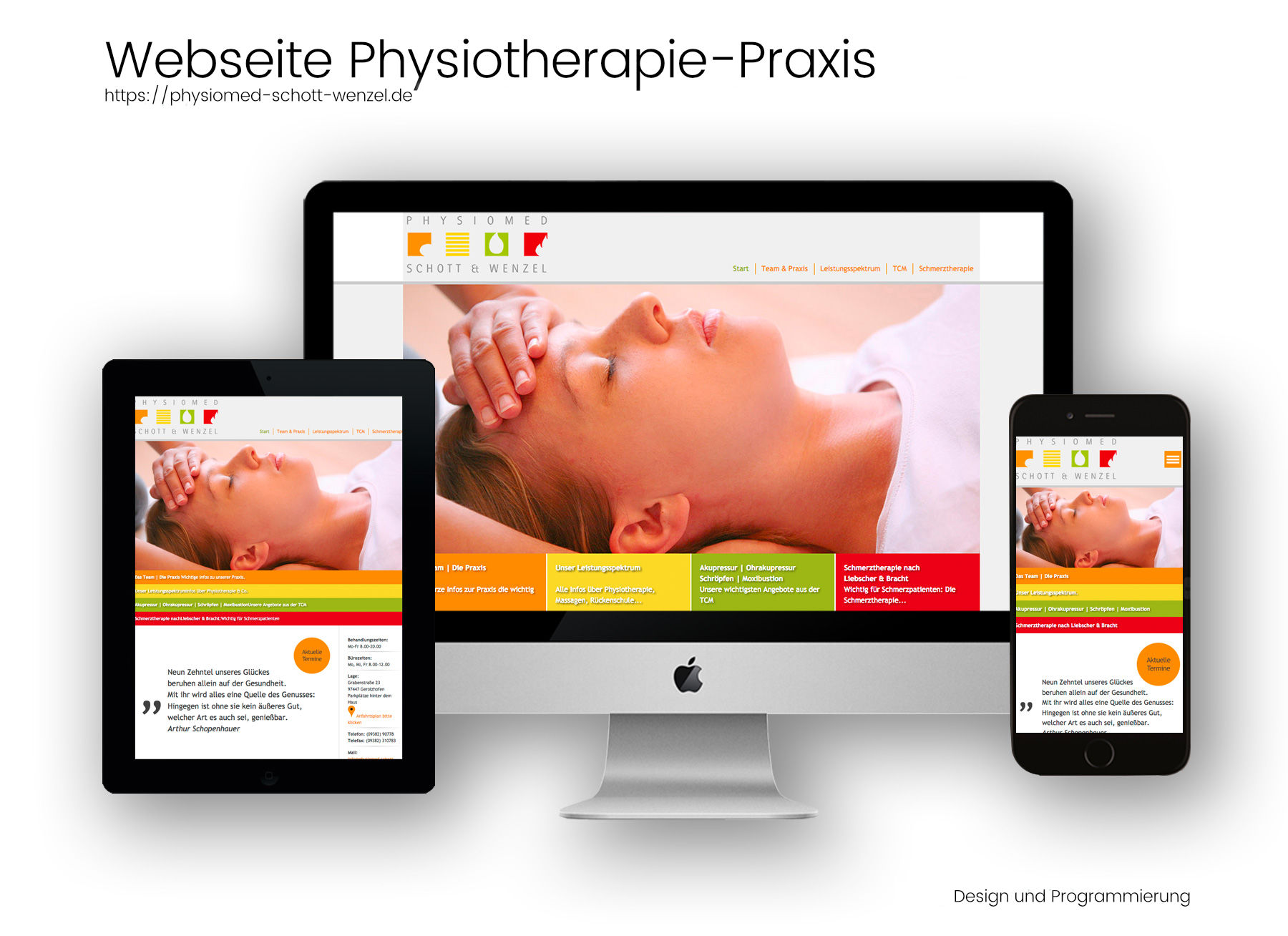
Physiotherapie
Für die Physiotherapiepraxis Schott haben wir mit viel Liebe eine Webseite erstellt.

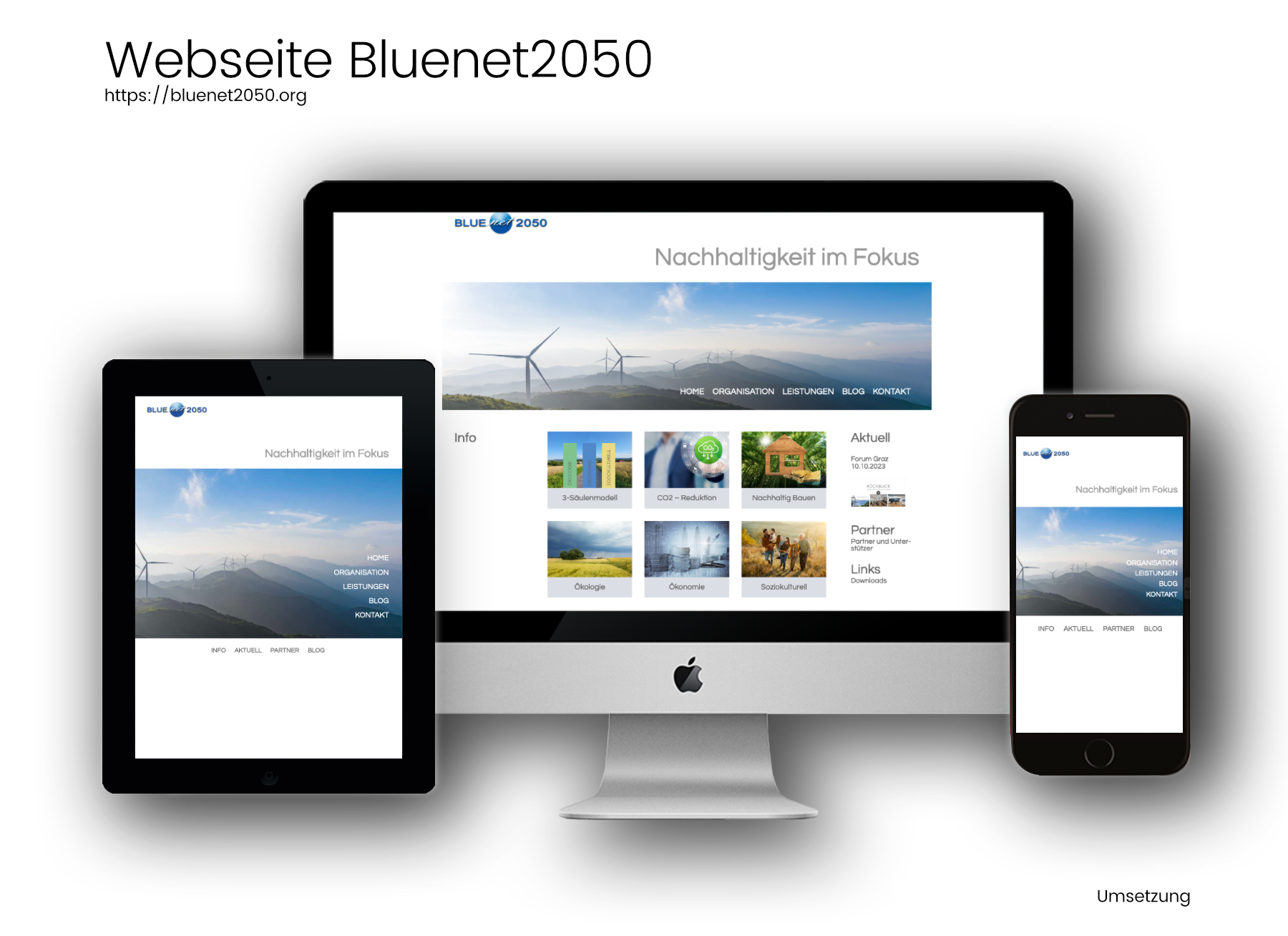
Nachhaltigkeit
Für den österreichischen Verein "Bluenet 2050" der sich für mehr Nachhaltigkeit einsetzt, haben wir eine Webseite gemacht. .

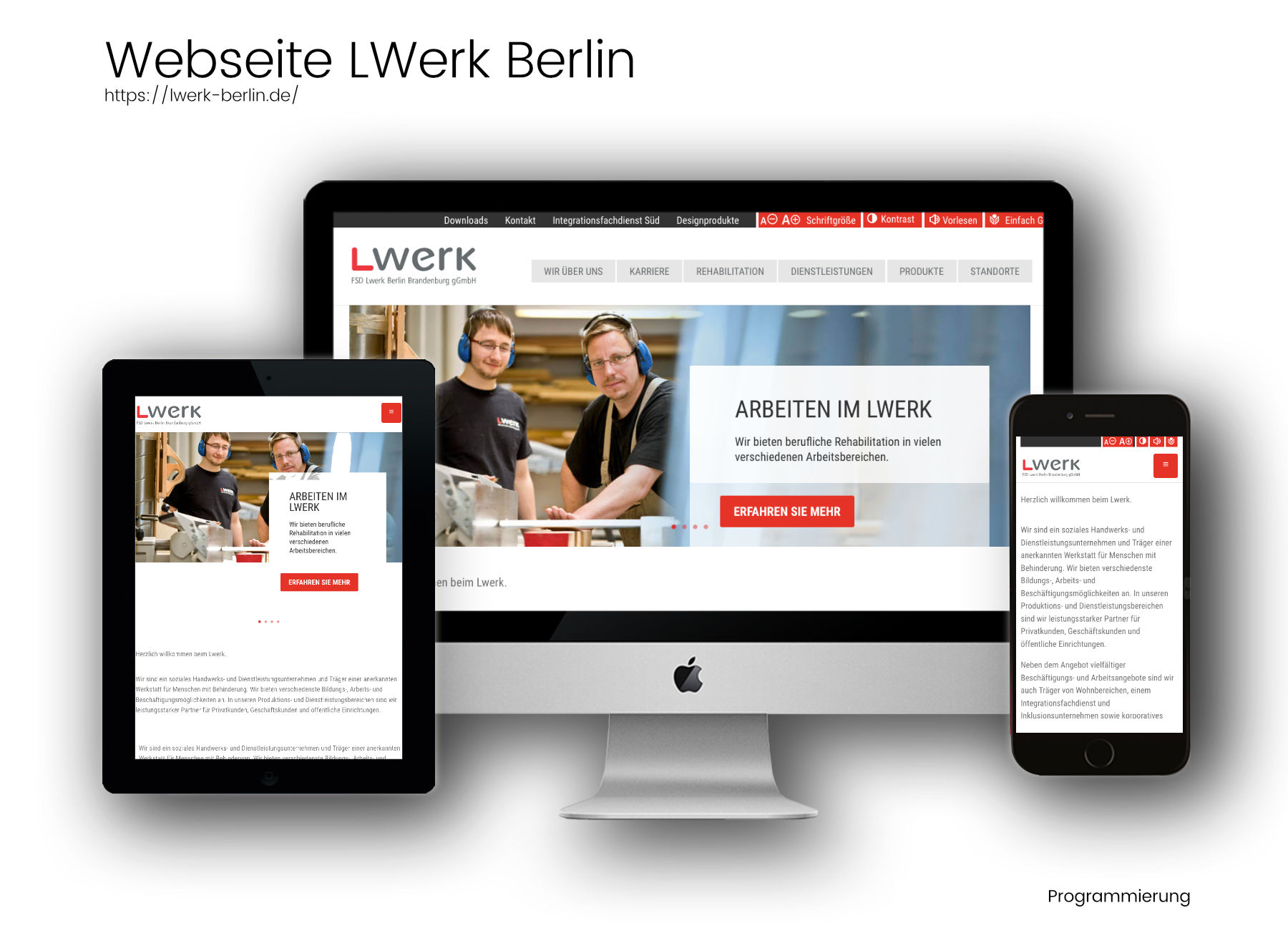
Menschen mit Behinderung
Für die Berliner Agentur "Das Kombinat" und das LWerk in Berlin haben wir ein Design realisiert und damit einen sozialökonomischen Betrieb für Menschen mit Behinderung unterstützt .

Theaterschule
Für die internationale Schauspielschuile "Schott Acting Studio" in Berlin haben wir eine Webseite gestaltet und betreuen die Schauspielschule auch bei Offline Projekten.

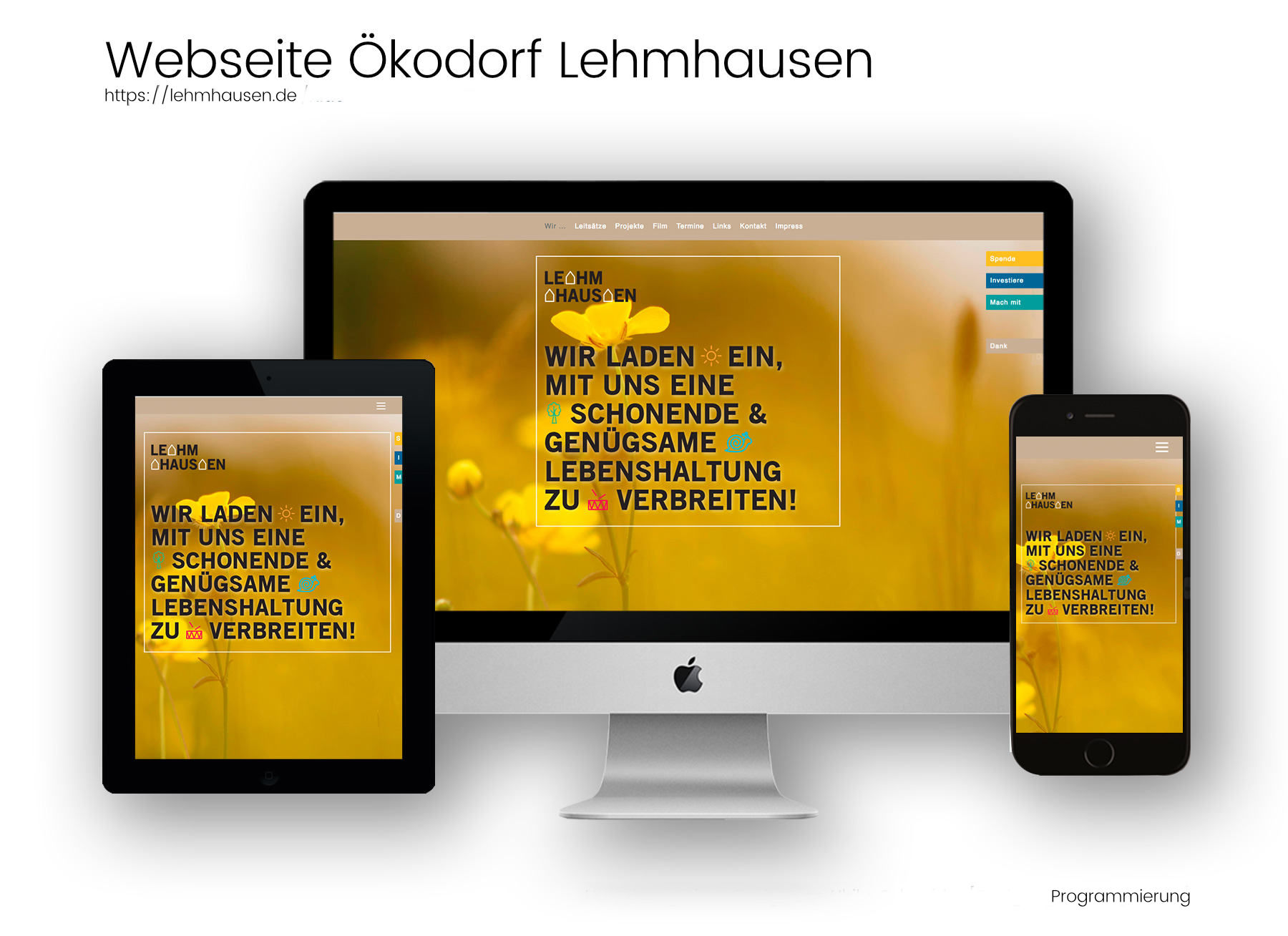
Ökodorf
Für das geplante Ökodorf "Lehmhausen" in der Nähe von Berlin haben wir das Konzept in eine Webseite gebracht.

Biolandbau
Für den portugiesischen Vermarkter "EMED", der sich um die lokale Vermartung von Medronhos (Früchte des Erbeerbaums) kümmert, haben wir eine Webseite erstellt.

Literatur
Für den Journalisten und Schriftsteller Dr. Klugkist haben wir eine einfache Microsite mit allen Kontaktdatenund Referenzen erstellt.

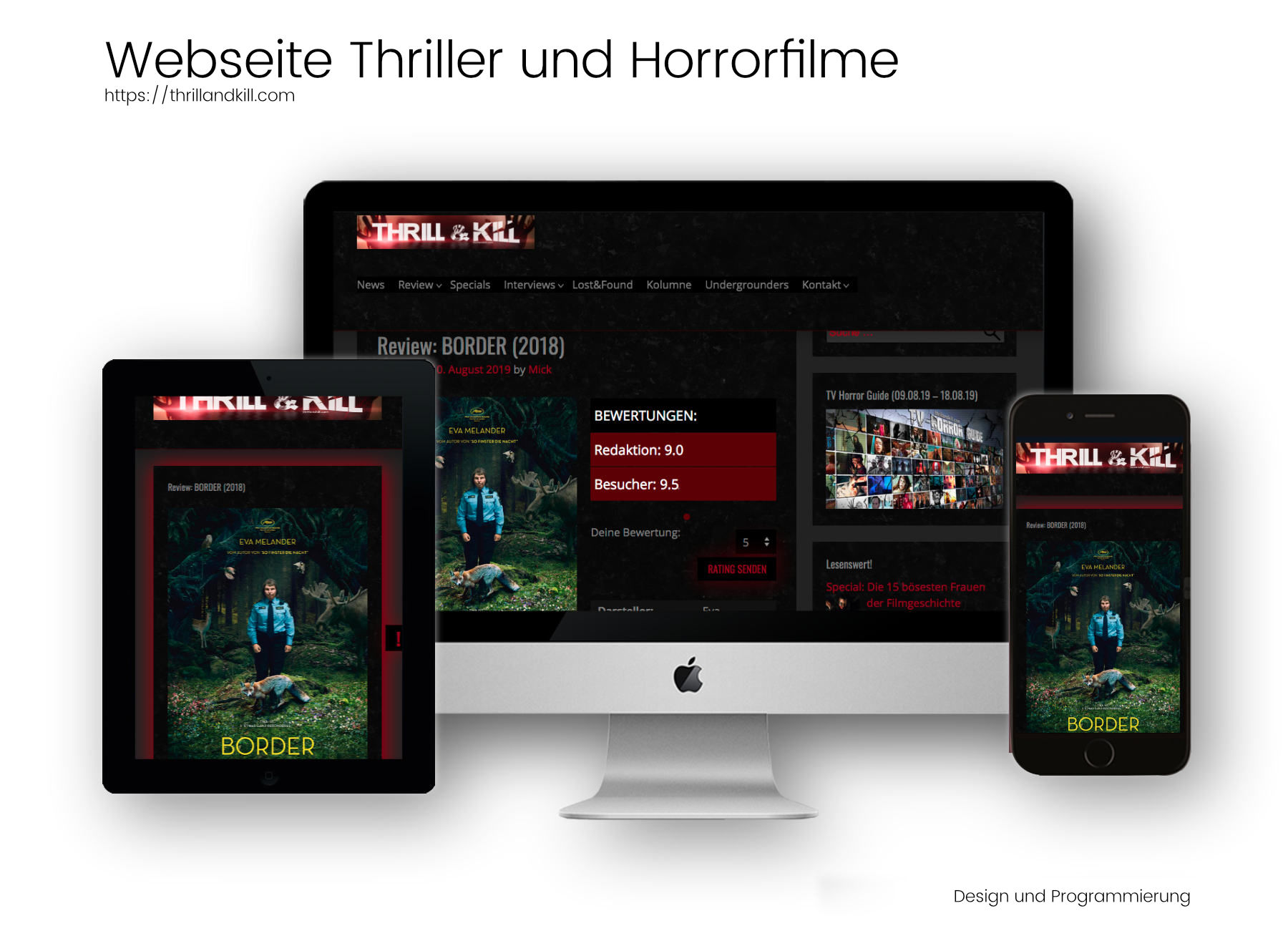
Filmkritik
Thrill and Kill ist eine der größten, unabhängigen Filmwebseiten im D/A/CH-Raum. Wir betreuen das Projekt schon seit langem und haben Design, SEO, Schulungen und die gesamte Technik im Fokus.

Ausbildung
Wir unterstützen den ÖGB (Österr. Gewerkschaftsbund) bei einem Projekt für Lehrlinge aus den Bereichen Bäcker, Getränkehersteller und Fleischer.
Kostenloses Beratungsgespräch für Webdesign vereinbaren
Unser Versprechen

Wir zeigen Ihnen den Weg im Web
Wir helfen Ihnen, Ihren Weg im Web zu finden. Mit viel Einfühlungsvermögen realisieren wir ihre Projekte.
In unserem Blog erklären wir komplexe Dinge rund um das internet so, dass sie jeder verstehen kann. Zu Preisen, die sich jeder leisten kann.
Durch standardisierte Prozesse in unserem internationalen Team, halten wir die Kosten niedrig und ermöglichen Ihnen kreative Freiräume durch effiziente Nutzung von Strukturen und Ressourcen.

Beratung ist unsere Aufgabe
Wir wissen zwar nicht alles, aber wir wissen sehr viel über digitales Marketing und wir erklären es so, dass man es auch ohne Informatikstudium verstehen kann.
Dabei unterrichten wir Menschen mit gleichem Vorwissen und ähnlichen Aufgabenstellungen in kleinen Gruppen und Webinaren. Gemeinsam lernt man schneller, leichter und kostenschonender.
Kontaktieren Sie uns einfach für ein erstes Gespräch zum Kennenlernen!
Online Terminbuchung
Kunden

ÖGB
Die FoolsCompany berät den österreichischen Gewerkschaftsbund (Gewerkschaften Fleischer, Bäcker, Getränke) dabei, wie Lehrlinge in diesen Berufssparten dazu animiert werden können, der Gewerkschaft beizutreten.

Thrill&Kill
Wir beraten eine der größten, unabhängigen Filmseiten im D/A/CH-Raum bei allen Fragen rund um Social Media und Suchmaschinenoptimierung (SEO).

Emed
Wir beraten EMED - den portugiesischen Verband der Medronhobauern - bei der Konzeption digitaler Kampagnen im D/A/CH-Raum. (Medronho ist eine Frucht, die zu Likören oder Marmeladen verarbeitet wird.)

Goralewskigesellschaft
Die Goralewskigesellschaft betreut das Erbe der Berliner Bewegungslehrerin Frieda Goralewski. Die Fools unterstützen die Mitglieder der Goralewskigesellschaft bei allen Fragen der Digitalisierung.

Caikon Consult
Die FoolsCompany berät das Berliner Coachingunternehmen Caikon Consult bei Fragen rund um Suchmaschinenoptimierung (SEO) und Google-Ads.
Kostenloses Beratungsgespräch für SEO (Suchmaschinenoptimierung) vereinbaren
„Wenn die Leute nur 10 % ihrer Zeit, die sie auf Facebook oder YouTube verbringen, dafür verwenden würden, etwas Sinnvolles zu tun, sähe die Welt ganz anders aus.“
Albert Einstein